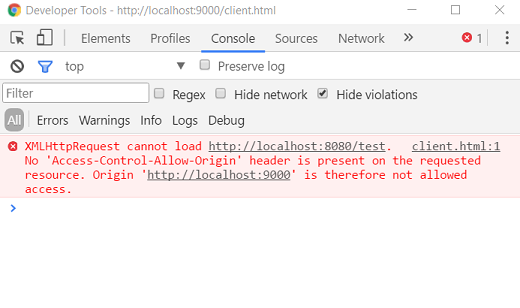
When you try to fetch data from a different domain using javascript you will get the error: No 'Access-Control-Allow-Origin' header is present on the requested resource. This is a security feature of web browsers. The proper solution is to use CORS. Re: No 'Access-Control-Allow-Origin' header is present on the requested resource. CORS is intended to prevent cross-site scripting attacks, and its correct use is a tad more complicated than just adding that one header. Basically, the client can pre-flight any request by issuing an OPTIONS request to the same URL.
- No 'access-control-allow-origin' Header Angular 6
- No 'access-control-allow-origin' Header Is Present On The Requested Resource C#
No 'Access-Control-Allow-Origin' header is present on the requested resource. No 'access-control-allow-origin' header is present on the requested resource.
No 'access-control-allow-origin' Header Angular 6
Dont mind js and jquery just in one filejQuery is JS.But anyway, when I load this into (because it’s quicker), and it works fine.But when I load it locally on my system, it doesn’t, same problem as you.I have a quote that has the same issue. It crashes for CORS problems for quotesondesign (but for some reason has no problem with forismatic.CORS problems are always a pain in the butt. I would recommend doing some research there. I did some searching and found that Chrome doesn’t like dealing with CORS from localhost. So I tried Firefox, but same problem.
So I tried IE and it worked.I think that the problem here is because it is being locally served. Certain browsers have an issue with that.
No 'access-control-allow-origin' Header Is Present On The Requested Resource C#


When you put this on the internet, it won’t be a problem. For now, You can use IE to test it locally. There are also ways to turn off the CORS protection in the other browsers, but that is too complicated for now.The other issue is that your code, when it works, is “returning” the same quote every time - you need to prevent the browser from caching in the code. KevinSmith:I think that the problem here is because it is being locally served. Certain browsers have an issue with that. When you put this on the internet, it won’t be a problem.

For now, You can use IE to test it locally. There are also ways to turn off the CORS protection in the other browsers, but that is too complicated for now.This. The only thing I have to add is that if you are accessing it with, ie; localhost:3000, you might try 127.0.0.1:3000 instead. I think sometimes it makes a difference. KevinSmith:I think that the problem here is because it is being locally served. Red alert 2 download free full game.
Certain browsers have an issue with that. When you put this on the internet, it won’t be a problem. For now, You can use IE to test it locally.
There are also ways to turn off the CORS protection in the other browsers, but that is too complicated for now.I use a mac so I cant install IE, is it there any other browser I can test this? I already tried on Safari and Firefox and on Codepen I continue to get the same error.
Latest Posts
- ✔ How To Run In Fallout New Vegas
- ✔ Kotor 2 Onderon Palace
- ✔ Manual Impressora Zebra Gk420t
- ✔ And My Favorite Class Is The Spy
- ✔ Digital Image Processing By S Jayaraman Solution Manual
- ✔ Fallout 4 Nexus Armor Mods
- ✔ Heart Dreamboat Annie (1976 Download
- ✔ Do People Still Play Chivalry
- ✔ Basic Physics And Measurement Kerry Pdf
- ✔ Digital Anarchy Beauty Box
- ✔ How To Make Mods For Skyrim On Ps4
- ✔ Mod Db Mount And Blade Warband
- ✔ Aqua Systems Digital Tap Timer Manual
- ✔ Advanced Systemcare Pro Serial
- ✔ Pbdjsys Creation And Consumption Of Web Services With Powerbuilder
- ✔ Halo Wars 2 Pelican
- ✔ La Noire Ps4 Download
- ✔ Ultimate Hd Fire Effects
- ✔ How To Delete System32
- ✔ Rainbow Six Test Server
- ✔ Test Gear After Effects
- ✔ Divide Et Impera Units
- ✔ Driver Booster Portable Free
- ✔ How Do Debt Collectors Find Your Bank Account